Galaxy Fold를 대응할 반응형웹?!
많은 디바이스의 다양한 해상도에 대응하기란 참 어렵습니다. 그 중 대표적인 것 하나가 반응형 웹사이트입니다. 브라우저의 너비(Viewport)에 따라 다른 스타일을 보여주는 방식이지요.
하지만 이 또한 한계가 있습니다. 전환점(Breakpoint)에 따라 디자인을 다르게 하려면 그 또한 시간과 비용이 듭니다. 결국 어느 정도 선에서 타협이 이루어집니다. 제가 속한 프로젝트는 진행 속도를 위해 모바일/데스크탑용 2종류 디자인을 가지고 그 중간 영역에서는 비율에 따른 너비(vw)로 대응하였습니다.
아래와 같이 나누었지요.
1. ~360px (모바일 디자인)
2. 361px ~ 768px (모바일 디자인 비율 확대)
3. 768px ~ 1440px (데스크탑 디자인 비율 축소)
4. 1440px~ (데스크탑 디자인)
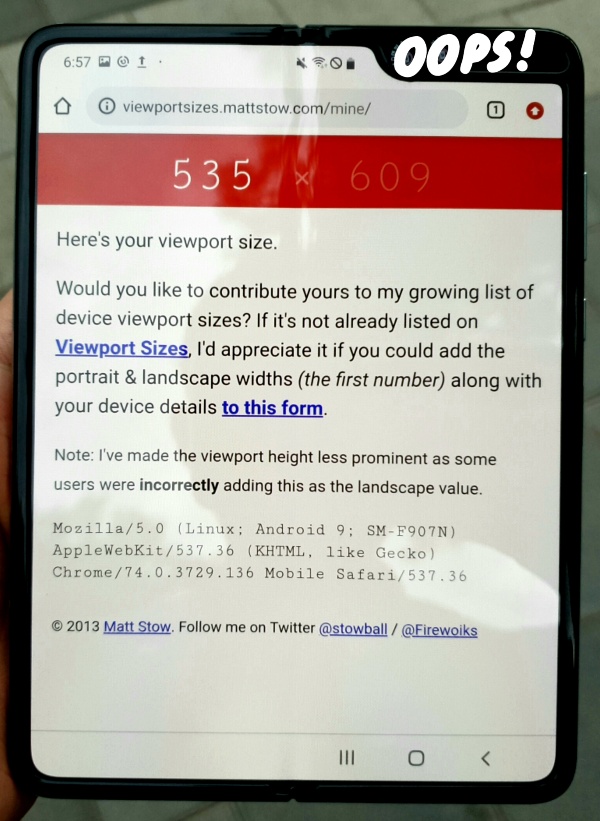
그런데 Galaxy Fold라는 디바이스로 위기를 맞이합니다. 안타깝게도 이 디바이스는 접힌 화면의 너비(Viewport)는 320px, 펼친 화면의 너비는(Viewport) 535~683px 입니다. 디바이스의 글자크기 설정(작게, 중간, 크게)에 따라 브라우저의 너비(Viewport)가 535, 586, 683px로 달라집니다.

접힌 화면(320px)에서는 가로 스크롤이 생기고, 펼친 화면의 애매한 크기(535~683px)는 확대된 모바일 컨텐츠가 잘리는 안타까운 상황이었습니다. 딱히 묘안은 없었고 결국 Breakpoint를 추가할 수 밖에 없었습니다. 초기에 작업했던 것들은 전부 재작업해야했죠.
대상 디바이스에 대한 조사가 선행되고 전환점(Breakpoint)에 대한 고민을 했다면 오히려 시간을 아꼈을 수 있겠다는 아쉬움이 남네요. 적어도 폴드는 작년에 나왔으니까요. 앞으로도 다양한 디바이스들이 계속 출시될텐데 반응형 디자인에 대한 고민은 계속 되어야할 것 같습니다. 하나의 소스로 모두 대응하려는 방식(One source multi-use)은 어쩌면 독이 될 수도 있다는 생각도 하게 됩니다.
'IT Tech' 카테고리의 다른 글
| 한국인이 외국계에서 살아남기 위한 3가지 조언 (0) | 2022.01.25 |
|---|---|
| TRACS 프로젝트 관리 방법론 (TRACS Project Management Framework) (0) | 2021.07.29 |
| 구글 코리아 면접 후기 (16) | 2021.06.29 |
| CORS 로컬 개발용 우회 방법 (0) | 2020.06.06 |
| Tomcat 8 에서 WildFly(JBoss) 13 로... (0) | 2018.09.09 |