CORS 로컬 개발용 우회 방법
프론트엔드 개발을 하다보면 종종 CORS(Cross Origin Resource Sharing) 오류 메시지를 마주치게 됩니다.
이 오류는 간단히 말해서 접속한 사이트가 내부적으로 다른 도메인(Domain) 혹은 포트(Port)의 자원(Resource)을 요청했을 때 브라우저가 보안 상의 이유로 해당 요청을 허용하지 않기 때문에 발생하는 오류입니다.
보통 운영 환경에서는 API서버와 프론트 서버를 같은 도메인 상에 묶어 놓는 경우가 많습니다. 다만 개발 시에는 서로 다른 도메인 혹은 포트 상에서 진행되는 경우가 대부분이죠. 프론트엔드 서버와 API 서버를 로컬의 서로 다른 포트에 두거나 개발은 로컬에서 API서버는 별도의 서버에 기동되는 등의 경우입니다. 결국 개발 시에는 CORS 오류를 마주할 가능성이 높다는 이야기죠.
이에 대한 근본적인 해결책은 물론 API 서버 측에서 CORS를 허용하는 쿠키를 넣거나, 프록시 세팅을 통해 두 서버를 같은 도메인으로 묶거나 하는 등의 방법이 있습니다. 하지만 단지 개발을 위해 그런 처리를 하기에는 귀찮죠. 간단하게 테스트 용으로만 사용할 수 있는 방법이 있어 공유합니다.
그 방법은 바로 로컬의 브라우저의 보안을 꺼버리는 것 입니다. 이미 말씀드렸듯이 테스트 용도입니다. 안전하지 않기 때문이죠. 신뢰할 수 있는 자신이 개발하는 코드의 테스트 용도로는 딱입니다.
윈도우에서 예로들면 아래와 같은 명령을 통해 Chrome 브라우저의 보안을 끄고 CORS 오류 없이 작업이 가능해집니다.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:\Temp"
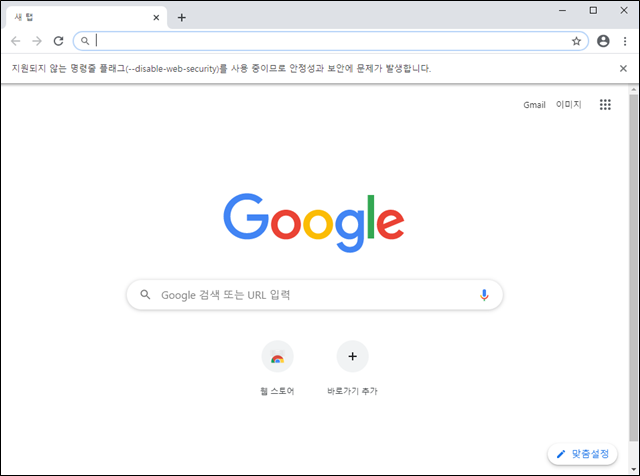
그러면 아래와 같은 Chrome창을 확인할 수 있습니다.

'지원되지 않는 명령줄 플래그(--disable-web-security)를 사용 중이므로 안전성과 보안에 문제가 발생합니다'라고 하는 안내문구가 보이시죠? 바로 저 안내문구가 CORS 오류를 체크하지 않는 다는 것을 의미합니다. 물론 이 뿐만 아니라 사용자를 보호하기 위한 다른 보안 기능들도 꺼져있다고 보시면 됩니다. 개발 시에 사용하는 임시방편이라는 의미죠. 하지만 다른 CORS 툴을 깔거나 고생하는 것보다는 훨씬 편리한 방법입니다.
'IT Tech' 카테고리의 다른 글
| 한국인이 외국계에서 살아남기 위한 3가지 조언 (0) | 2022.01.25 |
|---|---|
| TRACS 프로젝트 관리 방법론 (TRACS Project Management Framework) (0) | 2021.07.29 |
| 구글 코리아 면접 후기 (16) | 2021.06.29 |
| Galaxy Fold를 대응할 반응형웹?! (0) | 2020.05.23 |
| Tomcat 8 에서 WildFly(JBoss) 13 로... (0) | 2018.09.09 |